그래서 고쳐봤습니다
:root {
--border-color: #B6C4C5;
--dark-border-color: #5a5b5d;
}
#xet-simple-board .simple-board__category-group ul.board-category {
border-radius: 5px;
background: var(--color-gray-400);
}
#xet-simple-board .simple-board__category-group ul.board-category > li {
position: relative;
margin: 0 8px 0 8px;
padding: 0;
}
#xet-simple-board .simple-board__list .item {
padding: 2px 0;
}
.app-content {
padding: 20px;
background: var(--color-gray-200);
border-radius: 20px;
}


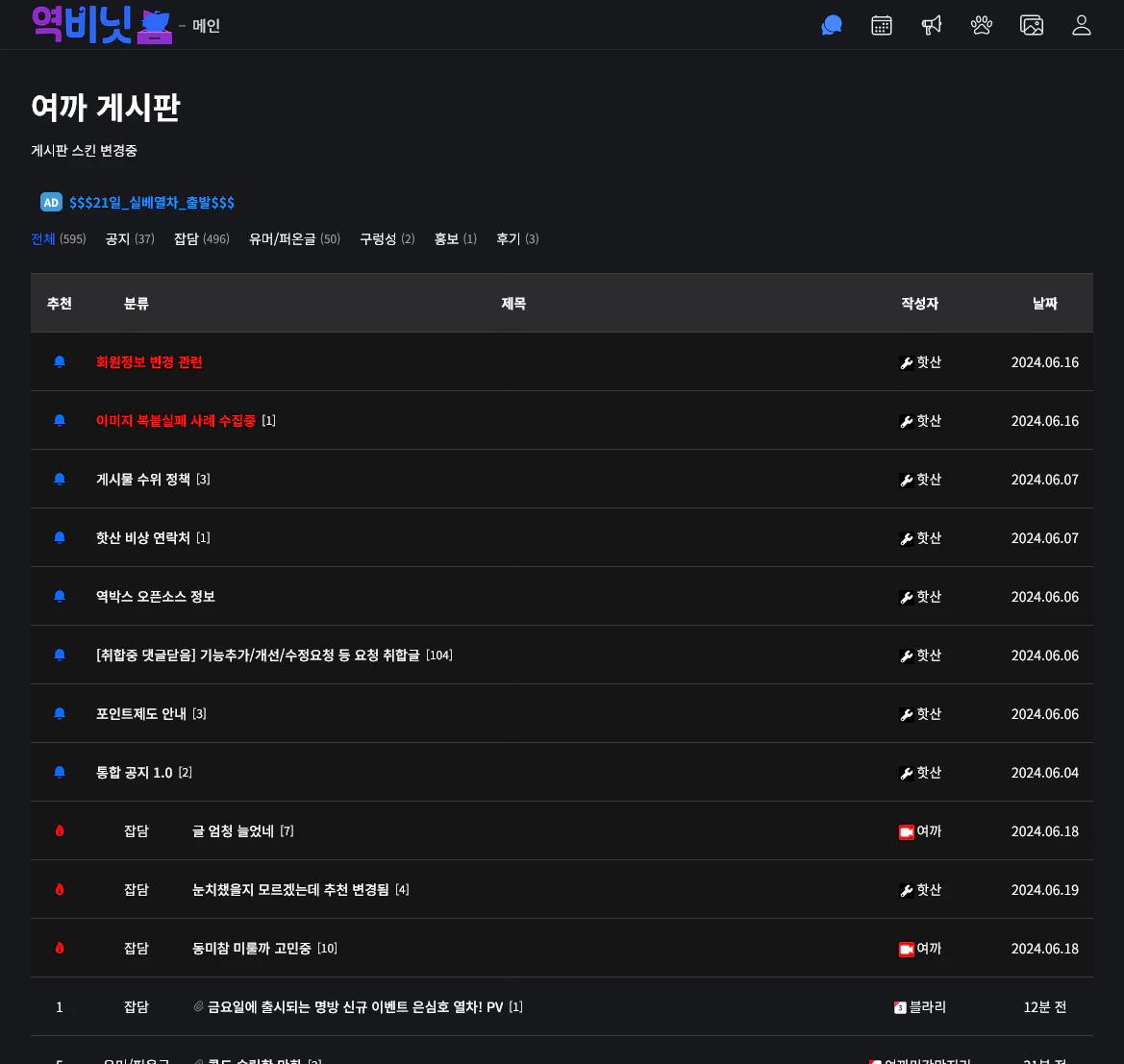
적용 전후 차이입니다. 글 간격을 조금 줄이고 게시판 배경을 추가해 역게더 감성을 살짝 살렸습니다.
적용은 Stylus(https://github.com/openstyles/stylus)같은 CSS 적용 확장기능을 설치하고 fanbinit.us에 위 CSS를 적용하면 됩니다.
라이트 모드도 어느정도 되도록 하긴 했는데 혹시 모르니 취향 안맞으면 자유롭게 수정하셔도 상관 없습니다.