여까 게시판
아이콘샵 추가됨 다들 구매 ㄱㄱ
잡담
css도 충격받은 글 이거때문인듯?

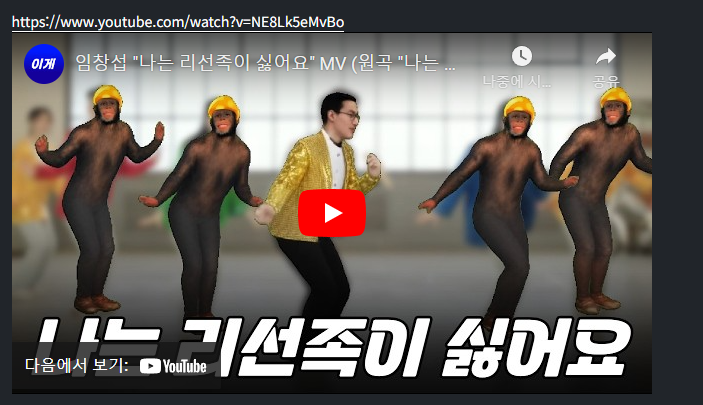
일반적으로 유튜브링크를 걸면 media_embed_wrapper > media_embed > iframe > 유튜브 영상 구조로 묶이면서

이런식으로 유튜브영상이 작게 들어옴

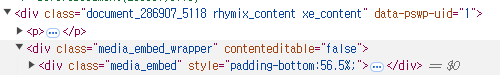
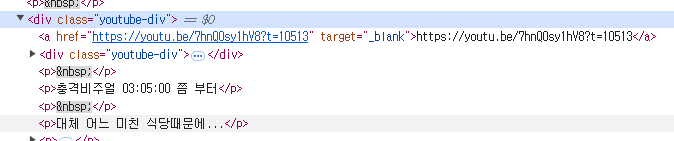
그런데 저 글은 어째선지 media_embed_wrapper가 아닌 youtube-div를 달고 youtube-div > youtube-div > iframe으로 밑에 글이 같이 묶인 구조로 들어옴
그리고 저 youtube-div는 height: 0; padding-bottom: 56.25%라 자기 높이는 0이고 패딩값이 부모너비의 56.25%인 774픽셀인 상태
문제는 요소높이 없이 패딩이라는 간격값에 의해서만 영상이 보이는 상태라
그 아래 추천이나 댓글 칸 입장에서는 글이 남아있음에도 높이 상 글이 끝난거로 계산되면서 나머지 글이 겹쳐버림
해결방법은 단순히 css보다는 유튜브 영상에 대해서 뭔 짓을 해도(다른 게시판에서 소스로 가져오거나 유튜브 소스로 복사) 특정 클래스로 이루어진 구조 하나로 고정시키는 게 최선일거 같음
이 게시물을
댓글 추첨 결과
TODO
추천
분류
제목
작성자
날짜